Does a film director shoot all the scenes without a script and then add all the dialogues in the end?
No right. He first needs a script and then plans all the work around it.
That’s exactly how content-first design works.
What is Content-First Design?
Content-first design is an approach that uses the content of your website/ product/ project to determine its design.

This content need not only be text. It can be images, graphs, videos, infographics, tables, lists…. you name it.
Approaching the project with a content-first mindset helps you determine the user journey better. It gives you more time to gain better clarity on what you want to say and how you want to say it.
Take the example mentioned above. A movie’s director needs the script to actually determine how each scene would look like, what would be the dialogues, what would be the location of the scene etc.
This is exactly how you should go about designing your website/product. Where,
- Each scene is a page on your website/product,
- Dialogues are the content on the page and
- Locations of the scenes are the location of where each page should be located on the website/product.
For a long time, website designing usually followed the below path:

And a lot of websites still do.
The issue with this is the same as the shooting of the movie without a script.
The website/product design should not start off with a Photoshop file. It should start off with the story. With an understanding of how the user’s journey would be.
The issue with this approach is us finally ending up trying to cram content into a website, without any understanding of how the user would be perceiving this information. Or whether they see the message even.
On the other hand, a content-first approach relies on content design and gives paramount emphasis to the user journey. In this scenario, the path followed is as below:

This enables us to get a MVP (Most Valuable Product) version of the website ready even before a minute is spent on its coding.
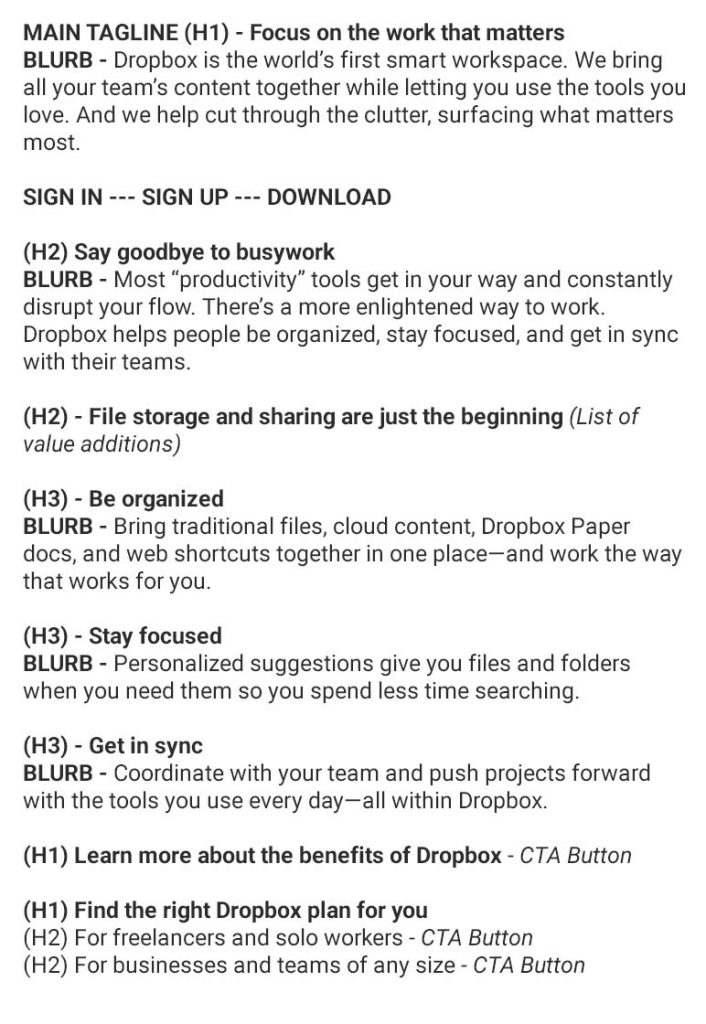
A content-first approach relies on content design and gives paramount emphasis to the user journey. Click To TweetA well-planned content layout on a sheet of paper should be effectively able to communicate the flow of content. To showcase an example, I’ll take the Dropbox website for reference.
The home page of the website, when chartered out as just content, still makes a lot of sense and is able to well define the user journey. The key messages at each stage of the journey are clearly articulated.

Content is UX
The type of content we use- its length, its tone, its colour scheme, even its font, all determine the user’s experience.
Content-first design is based on improving the user experience. Focusing on what the user primarily wants from our website/product, at each stage of their journey, would help us in delivering content to the user in the clearest and concise manner.
This approach uses content to define the layout and individual elements in a design. It is basically building a UI (User Interface) with words. More about that in the next section.
In simple words –
If the user is on your website/product for the content, then designing with a content-first approach is the best possible solution for the best UX. Click To TweetPrototyping With Words
Prototyping is mostly associated with wireframing, sketching, Adobe XD and what not. But here, we will discuss prototyping by using the bare minimum – words.
So how do you build a prototype with words?
Simple. Build a layout of the website/product pages using the actual content. This need not be the final all-approved content. You are free to use proto-content (near finish content, similar content from competitors’ websites, reuse content from the existing website, etc.).
What you need to remember is that to create the most usable interfaces, content has to be the major ingredient right from the start. It cannot be an afterthought.
Start designing with words. Anything else that you add – images, graphs, icons etc. should just help convey the story better.
Let’s get back to the Dropbox example. Here are two instances of the website being prototyped. One with filler content and the other with actual words and layout with a good understanding of the user journey.

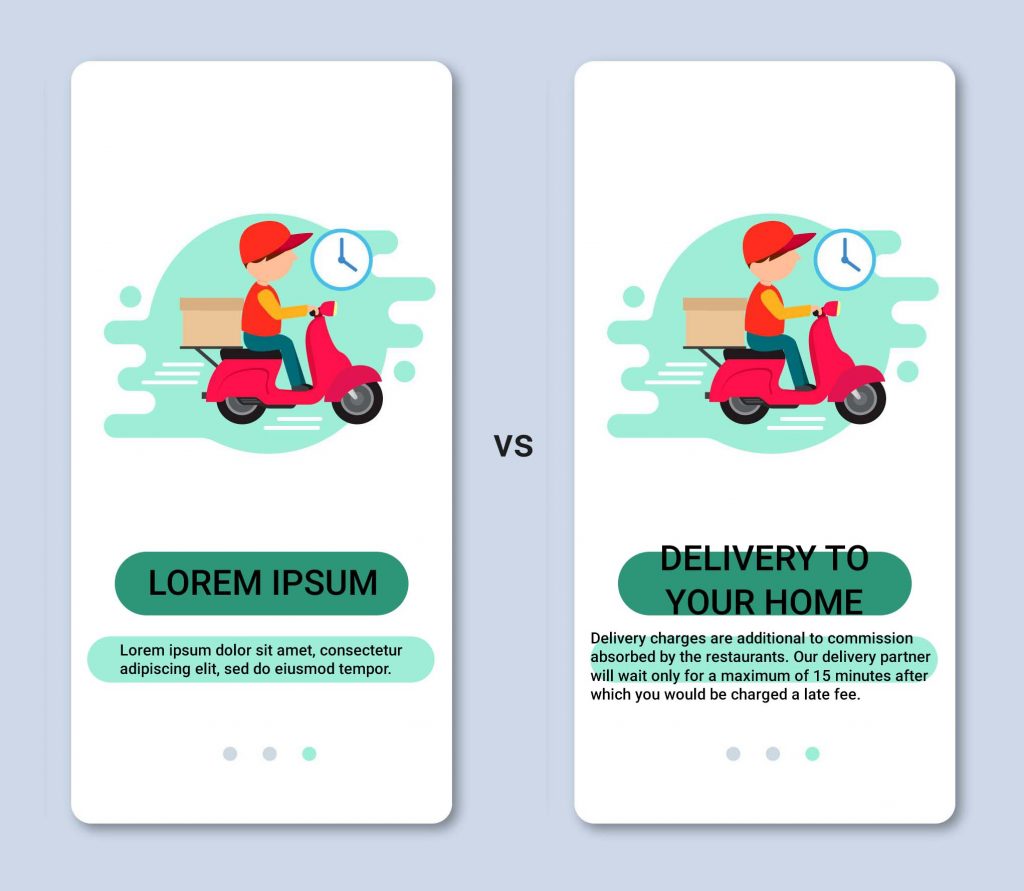
See the two instances.
Notice how different they are and how varied the journey they deliver?
The first one gives no estimate to how much space the text would occupy nor does it showcase the key benefits in the most engaging way. On the other hand, the second image defines each term instead of estimating. This clear definition helps in designing layouts that suit the content better.
Abolishing Lorem Ipsum
With all the focus on content-first design, I am sure by now you would have understood that this whole concept isn’t very Lorem Ipsum friendly. Or for that matter, ‘any placeholder text’ friendly.
The problem with Lorem Ipsum is that it does not provide a realistic view of what the actual user journey would look like. It is just gas with no meaning, context, or value and reveals nothing about the relationship between the content and the design.
As an industry, at times we get so bent upon creating the perfect content that almost always, Lorem Ipsum is used to stuff our designs.
I personally have seen that happen a lot with the work I receive. The website design would have been ‘complete’ and I would be asked to write textual content for the blank spaces. It is as meaningless as it is irritating.
Yes, I agree that we do not need perfect content for the prototypes but that doesn’t also mean we fill it with rubbish.
Take the below example I created. See the difference in the designs when placeholder text is used to create the design, and then the reality when the actual content is included. It is chaos.

We can never know if we are giving the intended message to the user, or if we are solving their problem if we cannot get proper feedback. And proper feedback is possible only when we use real words in our designs.
Final Words
Content (words/images/videos) form the basis of communication. The website/product interfaces we design are all about facilitating this communication with our users.
And when it comes to that, content forms the very basic element of the whole interaction. As Zeldman famously said in 2008:
Content precedes design. Design in the absence of content is not design, it’s decoration.
— zeldman (@zeldman) May 5, 2008
The next time you start off designing a website/product, first identify if what you’re looking for is a design or a decoration. And if the answer is “design”, then make sure you start with a strong emphasis on your content. So yeah, it might be worthwhile to have a copywriter in the room when you get the discussions started.
What do you think? Has content-first design worked for you? Or do you follow a different approach? I’ll be really glad to hear your thoughts below.
Ciao.
Want to join our small but awesome community? Just drop in your email below and we’ll buzz you in.
Special thanks to Prototypr.io, Balsamiq, UX Collective, Google Design, GatherContent, UX Planet & Smashing Magazine for their insights which helped with this article.
Photo by Halacious on Unsplash Food vector created by freepik - www.freepik.com



